Mithril.js 始めました
Mithril.js はじめました。
https://lhorie.github.io/mithril/
今回、社内で使う管理画面の一部に、動的な制御入れたいな~という要望があり
その要望に対して自前で作ると
データの流れとかを考えたときにかなりややこしくなりそうだなと思い
それならクライアントサイドのjavascriptフレームワークを使おう、という事で
React.jsとMithril.jsで比較検討しました。
比較内容としては、他のサイトでも出ていると思うので、それはググっていただくとして
今回自分がMithril.jsを選んだ理由
それは学習コストが低い!
これにつきると思います。
どう低いのか?というと
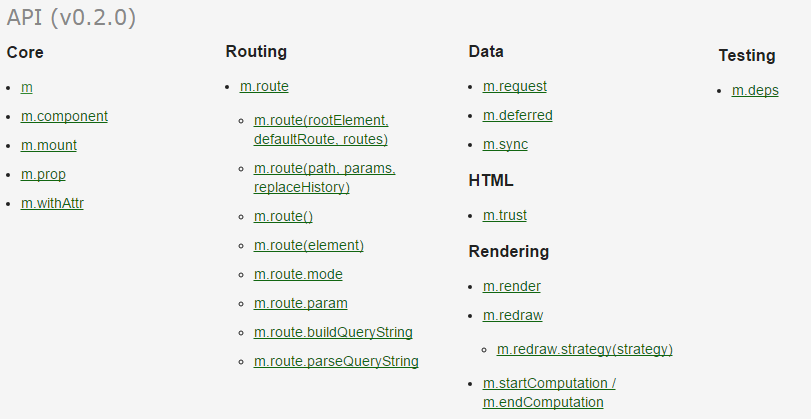
覚えるメソッドがこれだけです。
サンプルコードそのままですが
var MyComponent = {
controller: function() {
return {greeting: "Hello"}
},
view: function(ctrl) {
return m("h1", ctrl.greeting)
}
}
m.mount(document.body, MyComponent)
これだけで、bodyに動的にレンダリングしてくれます。
m.componentの書き方とか、非同期でリクエスト取りに行ったりするであるとか
書き方として覚えなければいけない部分はありますが、それでも
他のフレームワークと比べて簡単に導入できました。
次回以降、使ってみた感想というか、はまった場所、解決方法etcなどを順次上げていけたらと思います。