Developer Experienceとは

近年、DevOpsやCI/CDの世界では開発者エクスペリエンス(DX)が重要視されています。
Intel MacでもM1 Macでも使えるDockerイメージを作りたい(awsのECRに登録編)
経緯 以前の記事では、Docker hubに登録するという方法をご紹介しました。 今回はawsのECRに登録するという手順の方を紹介してみようと思います。※この記事では、aws cliが使える状態まで来ている前提で書いていきます。以下の手順はDocker hub編と同じなので省略します。 Dockerfileを作成Dockerfileの中でmysqlをコンパイルする処理を書くコンパイルする部分以外は極力Docker hubで公式に配られているmysqlのDockerfileに寄せる 最後のプッシ ...
Intel MacでもM1 Macでも使えるDockerイメージを作りたい(Docker hubに登録編)
経緯 割とmysql:5.7系使い倒しているところ、まだまだ多いですよね。そして、そろそろ仕事用の端末としてM1 Macも普及し始めてますよね。みなさん、M1 Mac上でMySQL立ち上げる時、どうしてますか?公式だとarm対応はない。MySQL v8系だと、mysql:8ではなく、mysql-server:8とか、別の回避策が無いわけではないけれどv5.7系だとちょっと回避が難しい。そして、完全に全員M1 Macに切り替えられるのであれば、取れる回避策もあるけれどIntel Macとの共存もし ...
MacでDockerが遅いとお嘆きの人たちへ
MacでDocker Desktopを使用して日々作業をする場合に どうしても、Mac上で直接操作するのよりもDockerで操作する時に遅くなってしまいます。 DockerからMacのファイルシステムにアクセスする時に特に遅くなってしまいます。 (今回の記事の対象者として「macでDockerを使ってコードを書いたりしている人」と仮定してます。) そこで、MacでDockerを早くする方法、 それはずばり、Docker Desktopを使わない。 という事になります。 え!?どーいうこと? とな ...
リポジトリの運用保守性とコードの可読性・メンテナンス性のバランスについて
こんにちは。今日は、自分の周りではあまり聞かないのですが自分の中にはある、リポジトリの運用保守性について少し考えてみます。 ここで言う運用保守性とは、リポジトリの操作とそれに伴う本番環境への反映などを対象とし、その運用保守性を上げていく対応のことを指しています。 マスターブランチへのマージはrevert出来る状態にしていくブランチ運用で、処理系変更は影響が出るのは当然なのでそこは除外し、処理系変更以外の、リファクタリング等によるrevert時のコンフリクトを極力なくす事を重視します。そこをなくす ...
少数精鋭チームにおける コミット戦略 〜マイクロコミットのすすめ〜

少数精鋭チームとは? 各自が自分の裁量の範囲内で自走出来るチーム 必ずしも優秀なひとが集まっているわけではない メンバーのレベル感を合わせる コミュニケーションコストが低い 極力マネージメントしない 他のメンバーへのサポートを極力少なくする 悪い意味では無く、自走してもらっている分個別に動いてもらった方がパフォーマンスが上がる サポートが必要なメンバーが多いと、周りのパフォーマンスも落ちる =>自走しているとは言えない 相談が必要なところは遠慮無く相談 相談する側のスキルとして、パッとプルリクの ...
システム開発における式年遷宮(しきねんせんぐう)

こんにちは GENDOSUです。 今日は、普段システム開発をしていて、ふと思った事を書いてみます。 式年遷宮(しきねんせんぐう)とは 出典: フリー百科事典『ウィキペディア(Wikipedia)』 式年遷宮をやる主な想定される理由 建築様式を保存するため 神道の精神として、 常に新たに清浄であること (「常若(とこわか)」)を求めたため。 建物がいまだ使用可能の状態であっても、 老朽化することは穢れであり、 神の生命力を衰えさせることとして忌み嫌われたため 他にも色々あるが割愛 これ、システム開 ...
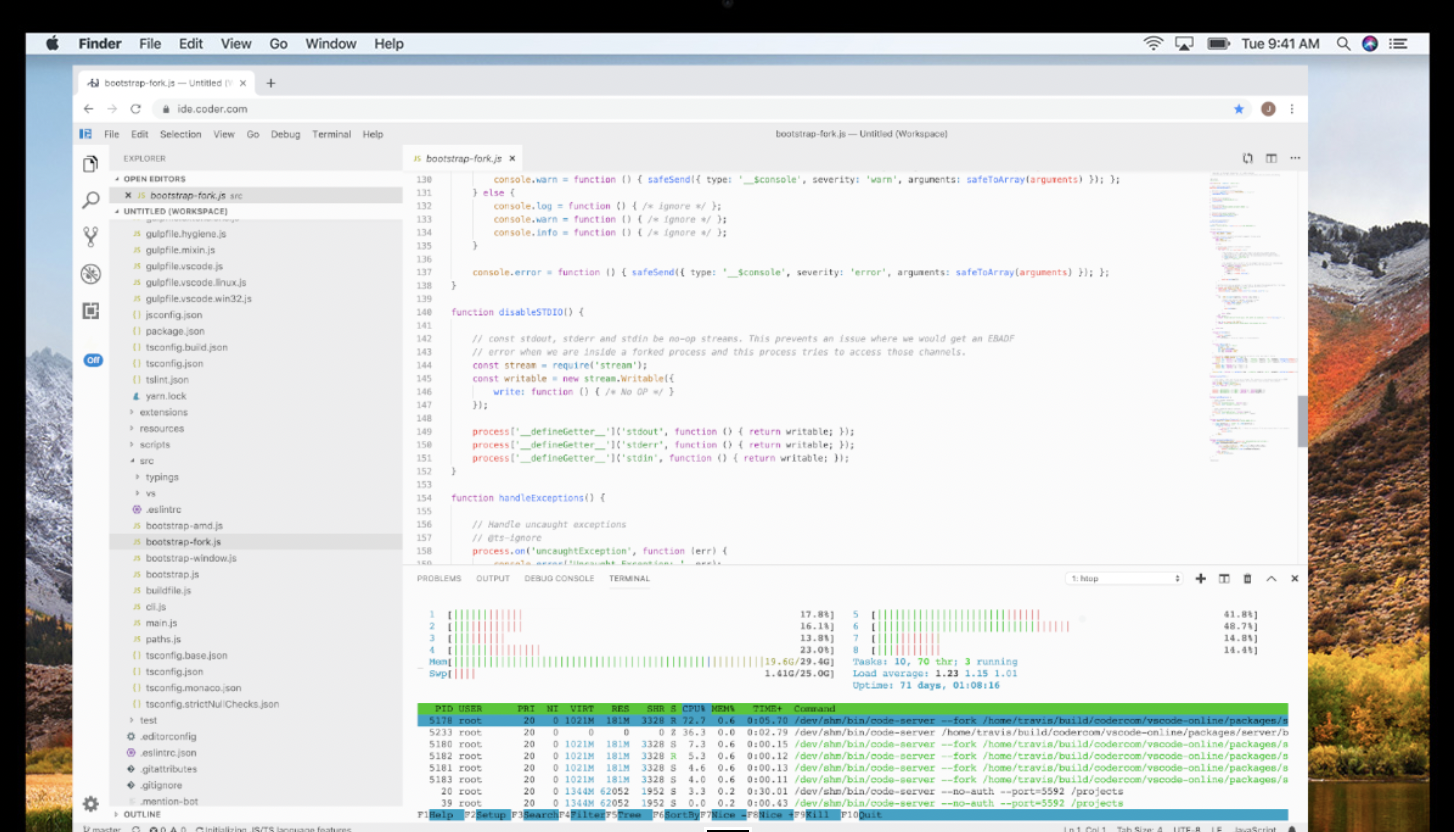
MacBookが無くても作業できる開発環境作り

悩み 普段Macで開発しているけれどローカルに開発環境作るのめんどくさい WindowsでRubyの開発環境作るのもっとめんどくさい Docker入れたら環境の共通化が出来るけど・・・Dockerのストレージドライバ、超遅い その辺の悩みを解決出来る環境をどのように作っているかを紹介します。 前提 Visual Studio Code AWS EC2などのサーバ1台参考スペック※AWS EC2の場合 t3.small(独自にswapを4GB追加) メモリは2GB + SWAP4GB構成。※SWA ...
SSHを使って自分だけの開発用サーバのwebアプリケーションに接続する

サーバにSSHでトンネルを作ってアクセス出来るようにする。 22番ポートしか空いていないようなサーバで3000番で開発環境を起動してアクセスしたい場合などに使用。 ssh -N -L 3000:localhost:3000 ubuntu@dev アクセスはとすれば、サーバ上のwebアプリケーションの3000番に接続出来る。
git管理したくないエディタの設定とか環境依存ファイルを一括で除外する

.gitignoreファイル 更新していますか? 扱うプロジェクトが多いと、エディタ変えたときとかプロジェクトディレクトリに設定ファイルを作ってしまうツール等を導入した場合に大変ですね。 今のチームではエディタは各自好きな物を選ぶ運用になっており AtomとかVSCodeとか使っていたりします。 プロジェクトもいくつかありますが それぞれのプロジェクトの.gitignoreに .vscode .atom と言った物を書くのがあまりうれしくないと思ってしまいます。 そんなときは、~/.gitign ...
awsのEC2でswap領域を指定する際のベストプラクティス

awsのEC2では、一部のインスタンスタイプを除いてswap領域が付いていません。 swap領域を設定する方法としては、swap領域用のイメージをファイルで作成してswaponする方法があります。 今回紹介する方法は、awsナイズした方法で、ボリュームを作成してswapとしてマウントさせる方法になります。 通常はストレージとしてのボリュームはボリュームタイプを標準のgp2に設定されていると思うので、それよりも早いプロビジョンドIOPS SSDというボリュームタイプでswapを作成します。 そうす ...
OpenAMをDockerで立ち上げる(俺俺認証編)

SSOやSAMLといった、主に大、中企業向けのID連携の話になります。
Redis Desktop Manager(rdm)をソースからビルドしよう(mac版)
ちょっと前、Redis Desktop Manager(rdm)はオープンソースで、バイナリも無料で配布されていました。 今は、有料プランになってしまいました。 Contributorプランがあるのは面白いですね。 プルリクエストを送って、マージされたら1年間使えるということのようです。 課金しても良いんですが エンジニア、せっかくなのでコントリビュートすることを目指して まずはビルドできる環境を作ってみましょう。 まずは公式のBuild from sourceを参照します。 手順が実に短いです ...
Dockerお掃除大作戦

こんにちは。gendosuです。 今回は前回のDocker関連ネタから少し時間もたち、Dockerも進化を続けているのでここ最近のDocker事情、MacbookのSSD圧迫問題を再度取り上げてみます。 相変わらずDockerをしばらく使っていると不要なイメージやコンテナがたまってしまいますね。 今回はこれらを「なるべく安全」にお掃除する手順を考えたいと思います。 まずは、何を掃除したら良いのか、と言う情報の出し方 docker system df コマンド $ docker help syst ...
es6でランダムに文字列を生成するロジックを考えてみる
es6では、Array.fromで、配列の数分ループを回せるので 回したい回数分の配列を作成して、Array.fromに渡します。 コールバックでは使用する文字列からランダムに 一文字を抽出する処理をループさせ、 出来上がった配列をjoinすれば ランダムな文字列が完成します。 let digit = 12; // 生成したい文字数 let alArray = ‘abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789’; // ...
gooseをdockerイメージにした話
gooseというgoで書かれたDBマイグレーションツールがあり、これだけを含んだDockerイメージを作った。 hub.docker.comにアップしてあるので run --rm -v `pwd`:/go gendosu/goose goose create example でという感じで実行出来る。
git cloneするときにブランチ指定して–depth指定する
よくチュートリアルのなどで git clone git checkout なんて感じでcloneして使うやり方を書いてあったりするけども 普通にgit cloneすると 他のブランチの情報とかも管理ディレクトリに持ってきている状態なので ディスク容量も食うし、cloneする時間もかかる。 そこで、特にgit的な操作は以後しないのであればgit shallow cloneするのが良い。 やり方は git clone —depth 1 —branch こうすると、ブランチの最新のリビジョンだけを持っ ...
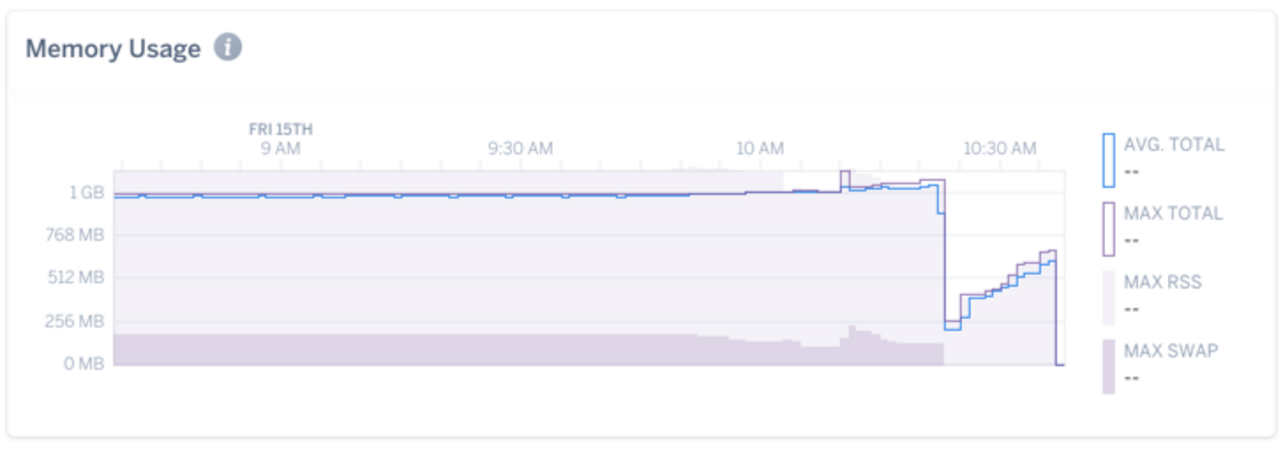
herokuでMemory Quota Exceededと言うのが出るようになったので、puma_worker_killerを入れた話

最近、herokuで稼働させているRailsのアプリが「Memory Quota Exceeded」と言われる事が多くなり、定期的にワーカーの再起動をしたいと思ってました。 見る限り、swapも出てしまい、レスポンスも遅くなっているようです。 このような場合、heroku以外だと、unicornを使うので、unicorn_worker_killerを入れるのですが herokuだとpuma推薦なのでpuma使っていました。 で、pumaもuniconのようにworker killer系の物がある ...
consulとstretcherによるデプロイの検証

概要 consulのevent発行=>event watchの機能をフルに使ったデプロイになります。 event watchで起動されるデプロイツールがstretcherになります。 前提条件 オートスケーリングをする ソースgzとかしてS3においておく 各サーバがS3からソースをダウンロードして展開する(stretcher) オートスケーリングの仕組みは別途あるものとする 検証 consulの基本的な設定 webの場合 #/etc/consul.d/web.conf { "service ...
gitにExcelファイルあげちゃった。そして差分も見たいです。
gitにExcelファイルあげちゃった。そして差分も見たいです。 エンジニア以外にもgithubを使い出しているところが増えつつありますが、 このような要望が少なくありません。 エンジニアとしては、それはExcelがちょっと・・・という感じかもしれませんが 非エンジニアとしてはExcelが自分の仕事の表現手段、というか やはり操作感は他のツールとは別格かと思います。 そこにエンジニア目線で別のツールを押しつけるのもどうかと思ったりもします。 ※別のツールを提供した方が効率が上がるケースももちろん ...
