MacBookが無くても作業できる開発環境作り
悩み
- 普段Macで開発しているけれど
ローカルに開発環境作るのめんどくさい - WindowsでRubyの開発環境作るのもっとめんどくさい
- Docker入れたら環境の共通化が出来るけど・・・
Dockerのストレージドライバ、超遅い
その辺の悩みを解決出来る環境をどのように作っているかを紹介します。
前提
- Visual Studio Code
- AWS EC2などのサーバ1台
参考スペック
※AWS EC2の場合
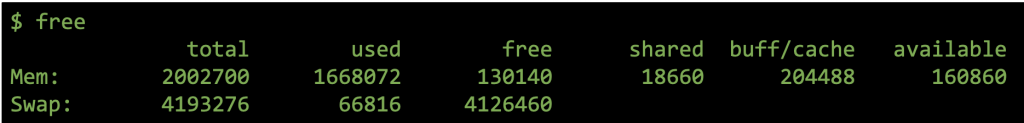
t3.small(独自にswapを4GB追加) - メモリは2GB + SWAP4GB構成。
※SWAPを追加しないとwebpackの起動が失敗

- セキュリティグループは自分の環境のIPから22番ポートのみ解放
※3000番ポートなど開発用のポートは解放しない
フェーズ1

- Visual Studio Codeにsftpプラグインを導入
- プロジェクトのソースファイルをサーバに同期する
- サーバに同期したプロジェクトで開発環境を構築
- MacBookからサーバにSSHトンネリング
$ ssh -N -L3000:localhost:3000 dev
- ブラウザでは、ローカル環境と同様にhttp://localhost:3000でアクセス

メリット
- ローカルマシンのメモリが少ないときでも開発が可能
- ローカルマシンのスペックが低くても良い
- ローカルにソースがあるので、sourcetreeとかでgit操作が出来る
フェーズ2

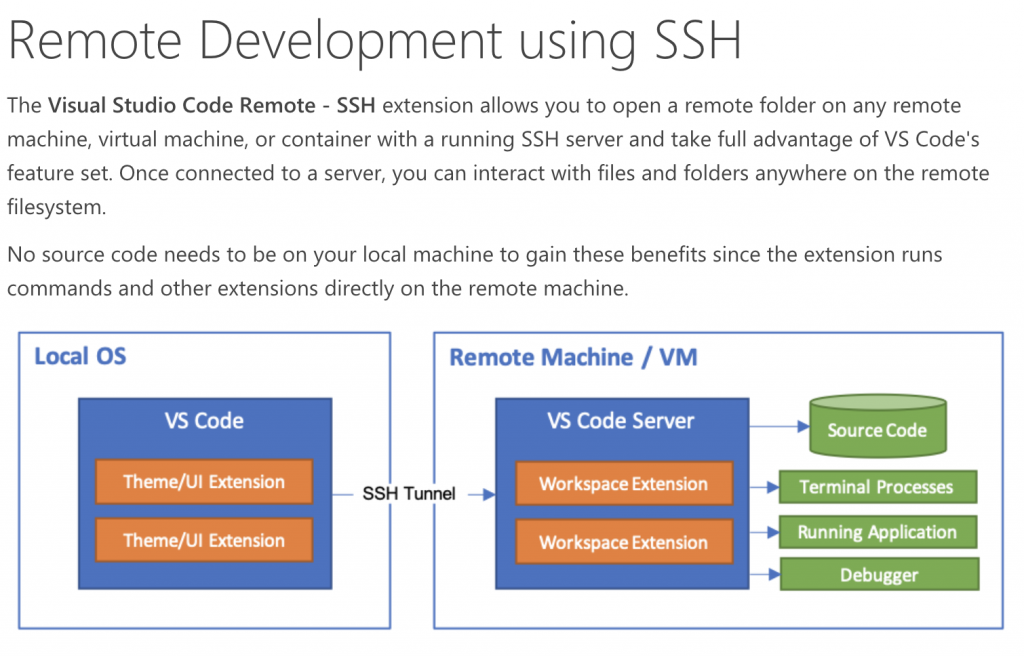
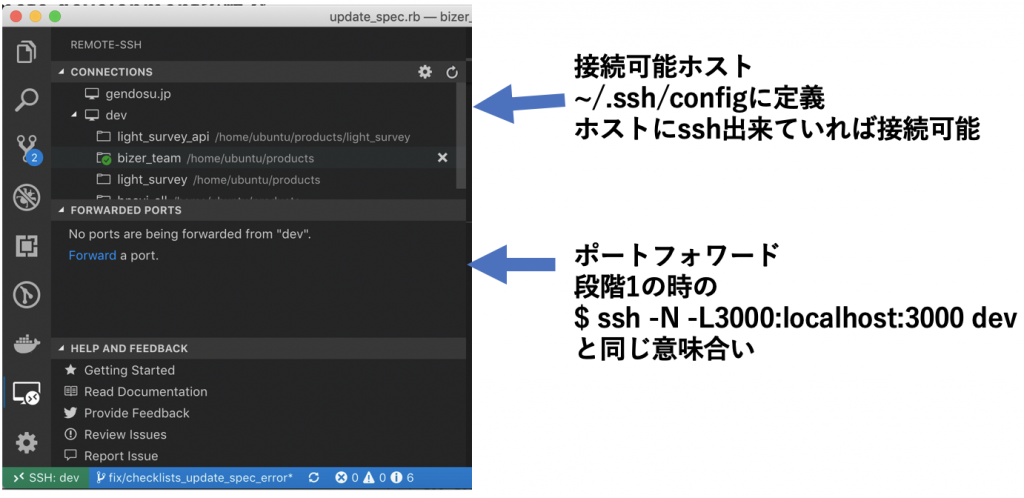
- Visual Studio CodeのRemote developmentで繋ぐ
https://code.visualstudio.com/docs/remote/ssh#_getting-started
※クライアントPCにVisual Studio Codeは必要
メリット
- ローカルマシンのメモリが少ないときでも開発が可能
- ローカルマシンのスペックが低くても良い
ローカルにソースがあるので、sourcetreeとかでgit操作が出来る- ソースがサーバに置かれるので、漏洩のリスクが減る
- Dockerを使う場合、ローカルのストレージドライバが遅いが サーバで実行するためその影響が無くなる
フェーズ3

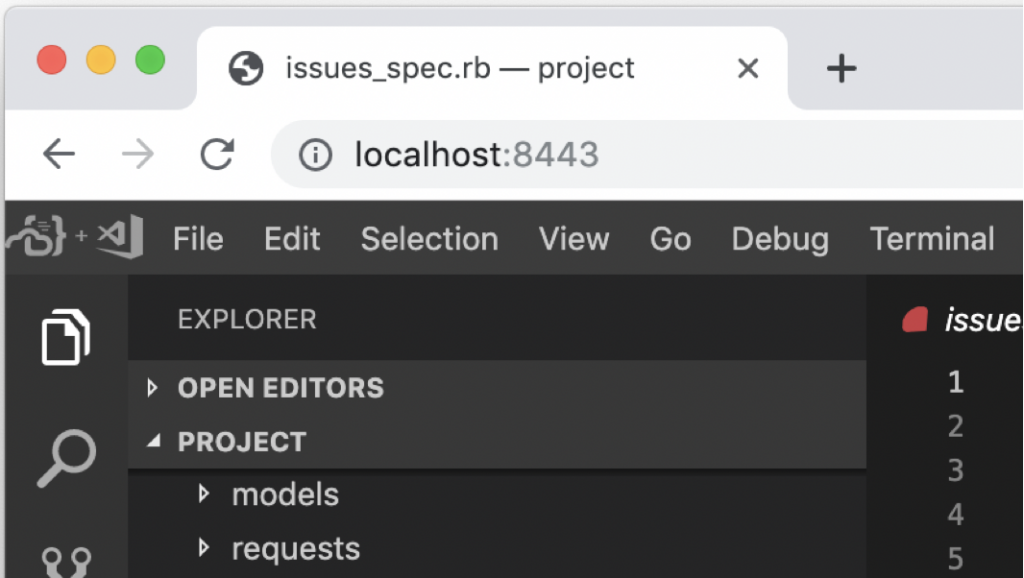
- Visual Studio Code自体をサーバで起動する
code-serverを使用する
https://github.com/cdr/code-server
- 起動はEC2上でDockerコマンドを叩くだけ
$ docker run -it -p 127.0.0.1:8443:8443 \ -v "${PWD}:/home/coder/project" ¥ codercom/code-server --allow-http --no-auth
- 見た目、操作感はVisual Studio Code
Visual Studio Codeのプラグインすべてが使える訳ではない
※code-server用に準備されたプラグインを使用
メリット
- ローカルマシンのメモリが少ないときでも開発が可能
- ローカルマシンのスペックが低くても良い
ローカルにソースがあるので、sourcetreeとかでgit操作が出来る- ソースがサーバに置かれるので、漏洩のリスクが減る
- Dockerを使う場合、ローカルのストレージドライバが遅いが サーバで実行するためその影響が無くなる
- Visual Studio Codeすらもサーバで動くので、もはやブラウザとsshトンネルさえ張れればどんな環境でも開発が出来る
応用
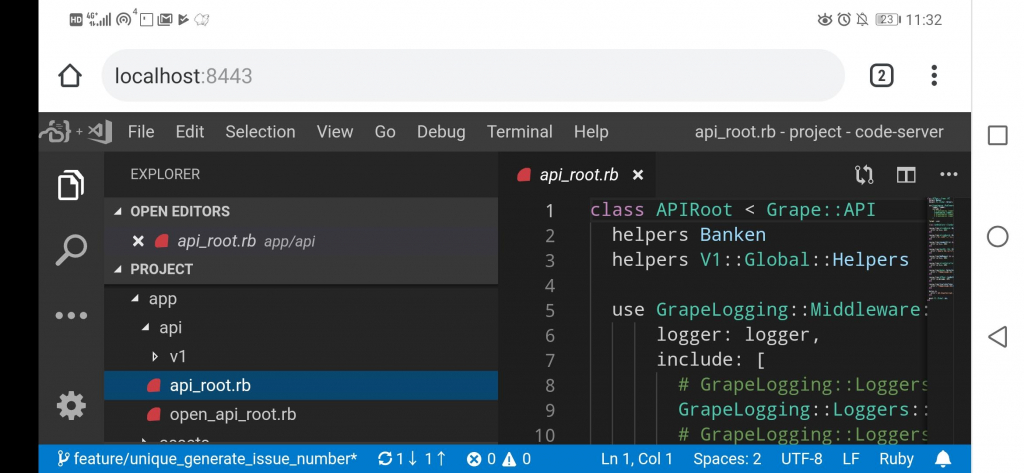
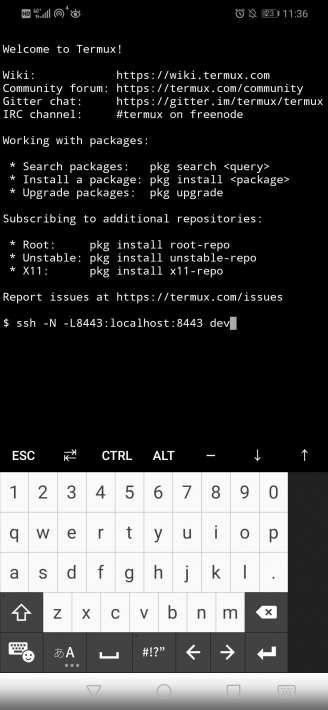
Androidスマホから接続して開発出来る!

- Android端末にtermux入れてsshトンネル接続

- ChromeブラウザでVisual Studio Code Server(http://localhost:8443)を開く
- Chromeブラウザでhttp://localhost:3000/叩いてデバッグ
まとめ
- Visual Studio Codeを使って、ローカルマシンに依存しない開発環境を3段階紹介しました
- ローカルマシンはMacBook Airとかで手軽に開発出来る
- スマホからでも開発出来る