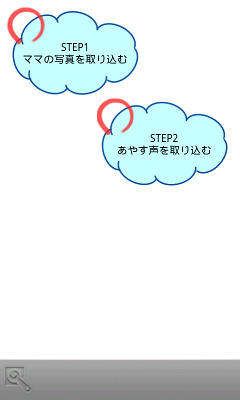
画面下部に常にアクションバーを表示したい
以下のような画面を構成する場合、LinearLayoutだけだと、なかなかうまく配置出来なかったりする。
そこで、実現方法の一つとして
RelativeLayoutを使った方法を試してみる。
<RelativeLayout
android:id="@+id/RelativeLayout01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ScrollView
android:id="@+id/ScrollView01"
android:layout_width="fill_parent"
android:fillViewport="true"
android:layout_gravity="top"
android:layout_above="@+id/LinearLayout01"
android:layout_height="fill_parent">
<LinearLayout
android:id="@+id/LinearLayout02"
android:layout_width="fill_parent"
android:orientation="vertical"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="10dip"
android:layout_height="fill_parent">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left">
<Button
android:id="@+id/btn_step1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_setting_step1"
android:background="@drawable/back_kumo_selector"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/image_maru_step1"/>
</FrameLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/back_kumo_selector"
android:id="@+id/btn_step2"
android:text="@string/btn_setting_step2"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/image_maru_step2"/>
</FrameLayout>
</LinearLayout>
</ScrollView>
<LinearLayout
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_alignParentBottom="true"
style="@android:style/Widget.CompoundButton"
android:background="@android:drawable/bottom_bar">
<ImageButton
android:layout_height="wrap_content"
android:text="@+id/Button01"
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:src="@android:drawable/ic_menu_manage"
android:background="@null"/>
</LinearLayout>
</RelativeLayout>