UbuntuにRed5を入れてストリーミング配信をする
最近は、ストリーミング配信をするにしても、フリーでサーバを立てられるので、すばらしい。
Red5とは、RTMP(Real-Time Messaging Protocol)に準拠しているため Flash Media Server互換と位置づけられています。
Red5を使うことで、動画のストリーム配信や、インタラクティブな機能を有したアプリケーションを開発することができます。
red5日本ユーザ会のページからの引用ですが
- 音声ファイル(MP3, AAC, M4A)や動画ファイル(FLV,F4V,MP4)のストリーミング配信
- Webカメラなどからのストリーミング映像を録画する
- 複数のクライアント間で共有できるオブジェクト(SharedObject)をサポート
- 映像や音声などのライブ映像をリアルタイムに配信する
- クライアントサイドからサーバーサイドのメソッド呼び出し
- サーバサイドからクライアントサイドのメソッド呼び出しも可能であり、これによりプッシュ型のアプリケーションも実現可能
という機能があるようです。
このred5で動画のストリーミング配信のサーバを立てて、クライアント(ブラウザ)側ではFlashのプレイヤーで再生する、というのが今回の目標です。
使う物としては
サーバにUbuntu
当然red5
クライアント用プレイヤーとしてFlowPlayer
という組み合わせでやってみたいと思います。
red5はjavaで作られているので、まずはjavaをインストールします。
Ubuntuのパッケージだと、openjdkがあるので、これを入れます。
sudo apt-get install openjdk-6-jdk
これでjavaが入りました。
次に、red5をダウンロードします。
以下のサイトからとりあえず最新版をダウンロード
wget http://www.red5.org/download/red5-1.0.0-RC1.tar.gz
解凍
tar xvfz red5-1.0.0-RC1.tar.gz
red5を起動します
cd red5-1.0.0 ./red5.sh
http://localhost:5080/
とブラウザでアクセスして、red5のページが表示されたら、問題なく起動できました。
続いてデモ用のプラグインを入れます。
Install a ready-made application
というリンクをクリックします。
表示されたリストの中で、「oflaDemo」というのをクリックして、installボタンを押します。
完了したら、http://localhost:5080/ へ戻って、Launch a demoというリンクをクリックします。
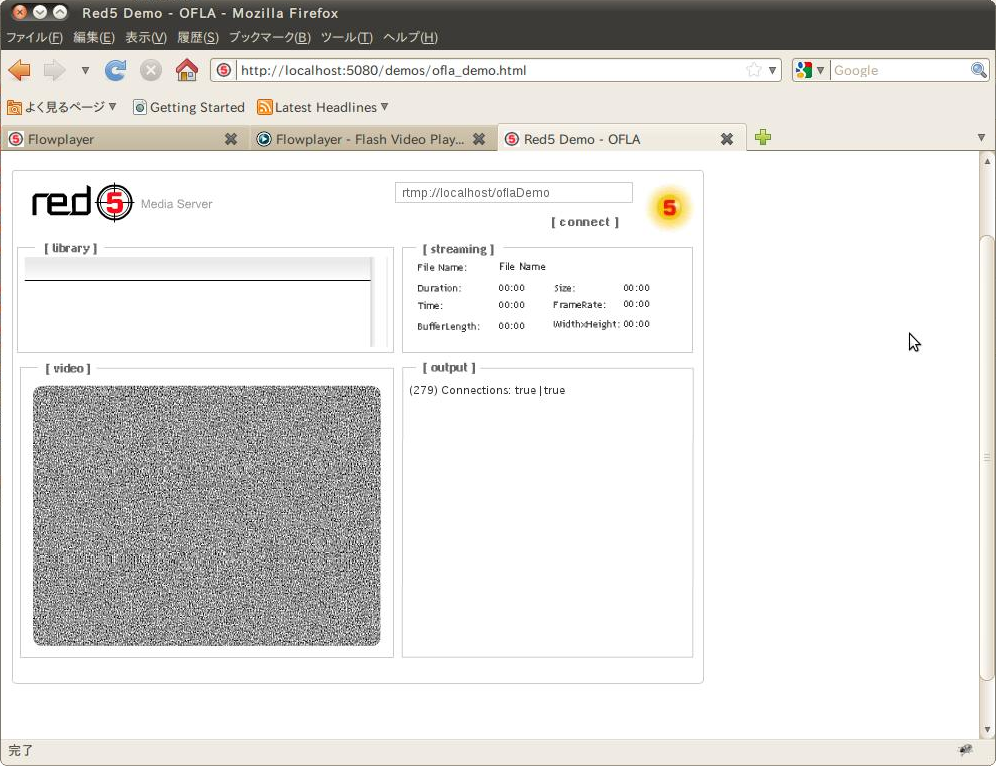
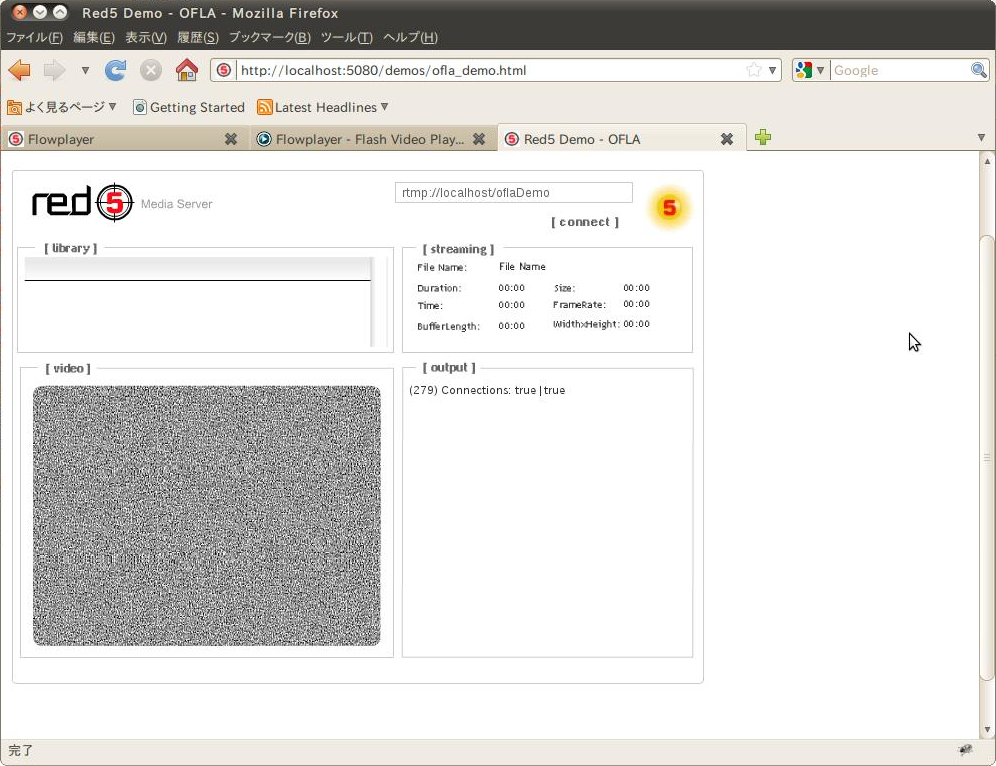
OFLA Demoの view Demoをクリックして、デモページを開きます。
上のconnectボタンの上の入力欄に、rtmp://localhost/oflaDemo と入力してconnectボタンを押す
すると、Libraryにいくつかファイルが並ぶので、それをクリックすると、video に映像が表示される。
そうすれば、ストリーミングの疎通は完了。
今回は、手っ取り早くストリーミングを実現したいので、このolfaDemoのサンプルを活用して実現します。
次に、クライアントとなるFlowPlayerの設置です。
まず、
からFlowPlayerの最新版をダウンロードします。
ダウンロードするのはフリー版
wget http://releases.flowplayer.org/flowplayer/flowplayer-3.2.7.zip
解凍
unzip flowplayer-3.2.7.zip
解凍して出来たファイルをred5のディレクトリにコピーします。
cd flowplayer cp flowplayer.controls-3.2.5.swf flowplayer-3.2.7.swf ../red5-1.0.0/webapps/root/demos
htmlファイルを作成します。
<html>
<body>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="flowplayer-3.2.6.min.js"></script>
<title>Flowplayer</title>
</head>
<div style="width:400px;height:324px;" id="player"></div>
<script>
flowplayer(
"player",
"flowplayer-3.2.7.swf", /* flowplayerのURI 相対パスでも可 */
{
clip: {
url: 'avatar-vp6.flv', /* 動画ファイルURI */
// autoPlay: false, /* 初期画像無しではautoplayをoffにする */
// autoBuffering: false, /* 自動バッファoff(事前の動画データDL可否) */
// scaling: 'fit' /* アスペクト比固定表示 ※最後はカンマ無し*/
provider: 'rtmp'
}, /* カンマを忘れずに! */
plugins: {
rtmp: {
url: 'flowplayer.rtmp-3.2.3.swf',
netConnectionUrl: 'rtmp://localhost/oflaDemo'
}
},
canvas: {
backgroundColor: '#000000', /* 背景色(全画面時も適用される) */
backgroundGradient: 'none' /* 背景グラデーション OFF ※最後はカンマ無し */
} /* 最後はカンマ無し */
});
</script>
</body>
</html>
作成したhtmlファイルをブラウザから見てみます。
http://localhost:5080/demos/ofla_demo.html
これで、映像が表示されれば、ストリーミング配信環境はほとんど構築完了です。
ストリーミングさせるファイルは
red5-1.0.0/webapps/oflaDemo/streams
ディレクトリにおいてあるので、ここにflvファイルを置くことで追加出来ます。




ディスカッション
ピンバック & トラックバック一覧
[…] http://localhost:5080 へブラウザからアクセスして Red5 が起動していることを確認。 via : Tumbledesign.com , GENDOSU@NET […]